一番簡単なiOSショートカットの作り方を紹介しています。
前回は一番シンプルなショートカットを作成しました。
構成は下記のチャートの通りです。ョートカットをタップすれば、URLを開くという簡単なものです。
flowchart LR A[アイコン] --->|タップ| B[サイトが立ち上がる]
タップするとホームページが立ち上げる。これだけだとSafariやChromeのブックマークと大差なありません。少し手を加えて便利さを追加していきたいと思います。
複数のURLから選択できるようにメニューを追加する
定期的にのぞきに行くホームページはありますか? 今回は「URLを開く」ショートカットを拡張します。「メニューを追加」します。
flowchart LR
A[アイコン] --->|タップ| B{メニュー表示}
B --->|タップ| C(サイトA)
B --->|タップ| D(サイトB)
B --->|タップ| E(サイトC)
複数の選択肢から開くURLを選べるようにする
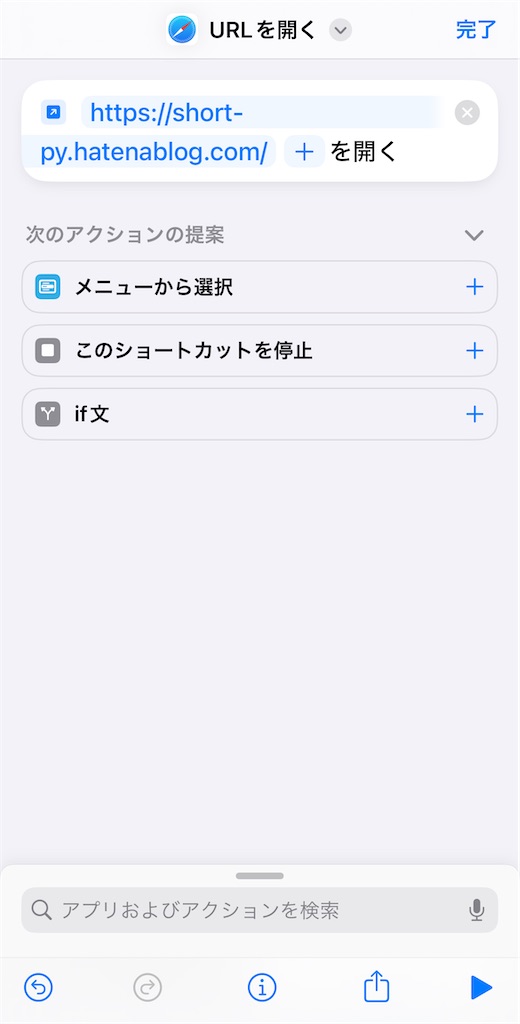
一つのURLを開くためのショートカットを前回作成しました(左)
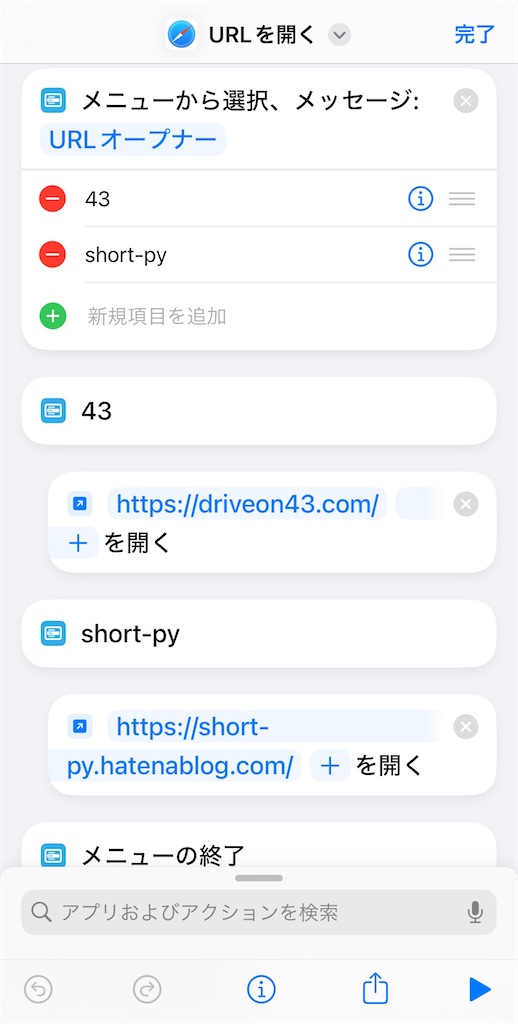
二つ(またはそれ以上)のリンクを選んで開くために、ショートカットのブロックを追加した状態がこちらです。


ショートカットをタップすると、メニューが出現して簡易ランチャーとして機能します。

基本形を組み合わせるといろいろ便利に
組み合わせると高機能ランチャーになります。URLだけではなく、アプリや設定項目も開くことができます。